Introduction
“Web vs native app: Why do I need to spend nearly twice as much for a native app?”
Without a doubt, this is one of the most common questions I get asked. As a business owner or manager, you probably already have a website. It is responsive so it can work on all devices. So why would you need an app?
This post will discuss the key reasons why your business would gain value from an app. More importantly, it will discuss when you do not need an app.
This is a critical point because I see so many businesses ‘get sold’ an app project from an agency. However, there is very little if any return on investment. This article will help to ensure you make the right choice to whether an app will be beneficial for your business or not.
Before we get into the comparison, it’s helpful to define the key concepts.
Web vs Native App: Some Definitions
What are web apps?
Web apps allow functionality to be performed within a web browser. Functionality could include things such as Internet banking, stock trading or word processing as examples. For it to be a web app, there has to be some functionality that the can be executed. Web apps don’t include ‘brochureware websites’ that are just marketing material with limited functionality.
What are progressive web apps?
Progressive web apps are enhanced web apps that allow app like functionality within a browser environment. For example, you can add a progressive web app to a mobile home screen with an icon. You can work offline with a progressive web app. It is basically an enhanced web application.
Google Lighthouse is an audit tool that helps to identify if your web application meets the requirements for a progressive web app.
What is a native app?
A native apps is software that is developed for a specific platform such as Android or iOS. As native apps are written for a target platform, they have complete access to the hardware. Complete access to hardware provides optimal user experience and personalisation.
In addition, apps are available via the app stores of the major platforms such as Apple App Store and Google Play.
For the sake of this article, we will not make not make the distinction between ‘advanced’ hybrid platforms such as React Native or Google Flutter and native apps.
For most business use cases, these platforms provide a use experience that is rivals ‘true native’ platforms. The obvious exception is games or other apps that require direct access to the hardware of the devices.
Now that we have a good understanding of the concepts, we’ll compare web vs native apps in more detail.
Web vs Native App: A direct comparison
This section will compare web vs native apps on key performance dimensions. Effectiveness on a particular dimension will be ranked from 1 being low to 5 being high.
App on home screen
Native Apps: Score = 5
Web Apps: Score = 5
This requirement is where your customer can install your app on the home screen on the mobile device. This is critical for user experience as the user can see your app on the home screen rather than search for it.
It’s also important for branding because your app is always visible to the user. Even if they don’t want to use app, it is visible and they are reminded that your products and services are available.
If configured correctly, web apps on the home screen appear in the same way as native apps.
Push Notifications
Native Apps: Score = 5
Web Apps: Score = 2
Push notifications allow you to send messages to your users even when your app is dormant. The power of push notifications cannot be underestimated.
The optin rate for mobile push notifications is 43.9% of the iOS users and 91.1% for Android users.
The average click through rates of push notifications is 7.8%. This varies by industry with travel achieving 11.3%, Finance 9.8% and e-commerce at 7.9%.
This is extremely good considering average open rate for an email is 13.94%. From the users that open the emails, only 6.86% will actually click a link. On a direct comparison, this yields a click through rate of 0.96%.
Unfortunately, not all browsers support push notifications. Safari on MacOS does support them, however iOS doesn’t support push notifications.
In most western countries, iOS has significant market share.
If this feature is important, then the native app may be more important.
Ability to work offline
Native Apps: Score = 5
Web Apps: Score = 4
Previously, one big advantage native apps had over web apps was the ability to work offline.
With progressive web apps, there is now good support to work offline. Even if network connectivity is available, caching elements that would normally be downloaded can significantly improve speed of the app.
Why then have we only allocated a score of 4 for Web Apps? There are still restrictions on storage on web apps and what you can access to the native file system.
Depending upon the browser, progressive web apps have the following size restrictions:
- Chrome: <6% of free space.
- Firefox: <10% of free space.
- Safari Mobile: <50MB.
- Safari Desktop: Unlimited with warning after 5MB.
- IE10: <250MB.
- Edge: Dependent on volume size.
Depending upon the browser, it may evict stored data when it runs out of space.
Browser data eviction policies for are outlined here:
- Chrome: Least recently used (LRU) policy when it runs out of space.
- Firefox: LRU policy.
- Safari: No eviction.
- Edge: No eviction.
If the space is limit is reached, the browser may evict your apps data. This could have a negative effect on the your user experience.
Our offline rating for web apps is still high. For most business apps, the offline functionality should be more than adequate. For applications that dependable offline storage, then a native app may be a better choice.
Access to mobile hardware
Native Apps: Score = 5
Web Apps: Score = 3
Obviously native apps will have the perfect score for access to mobile hardware. However, web technology provides functionality required for for basic business applications.
Access to mobile functionality varies significantly between browser versions and operating systems. Use this link to determine the web accessibility for your particular environment.
When I tested my device running Safari deployed to iOS 12.4.5 on 17th March 2020, here is a status of web functionality:
Camera & Microphone
- Audio & Video Capture: Yes
- Advanced Camera Controls: No
- Recording Media: No
- Real-time communication: Yes
Surroundings:
- Bluetooth: No
- USB: No
- NFC: No
- Ambient Light: No
Device Features:
- Network type & speed: No
- Online state: Yes
- Vibration: No
- Battery Status: No
- Device Memory: No
Native Behaviours:
- Local Notifications: No
- Push Messages: No
- Foreground detection: Yes
- Permissions: No
Operating System:
- Offline Storage: Yes
- File Access: Yes
- Contacts: No
- SMS/MMS: No
- Storage Quotas: No
- Task Scheduling: No
Input:
- Touch gestures: Yes
- Speech recognition: No
- Clipboard (Copy & Paste): Yes
- Pointing device adaption: Yes
Seamless Experience:
- Offline mode: Yes
- Background sync: No
- Inter-App Communication: Yes
- Payments: Yes
- Credentials: No
Location & Position:
- Geolocation: Yes
- Geofencing: No
- Device position: Yes
- Device motion: Yes
- Proximity sensors: No
Screen & Output:
- Virtual & augmented reality: No
- Fullscreen: No
- Screen orientation & lock: No
- Wake lock: No
- Presentation features: No
If access to any of the above features is a mandatory requirement for your app, then a native app may be the best option.
User Experience
Native Apps: Score = 5
Web Apps: Score = 3
We have seen from the comparison above that progressive web apps have made significant improvements in user experience.
However, we have to remember that your app is still operating in a web browser. The navigation is different to a native experience. Rendering of widgets is different to a native experience. It doesn’t feel as ‘smooth’ as a native app.
For most business purposes, the native user experience is not required. However, if your customers will interact with your app on a regular basis then an optimal user experience is important.
In these cases, an app may be the preferred option.
Search Engine Optimisation
Native Apps: Score = 2
Web Apps: Score = 5
You can have a great app that delivers enormous value to your clients. However, if you can’t market the app, it won’t succeed.
One way to market your app is through search engine optimisation (SEO). Google being the largest search engine processes over 3.5 billion searches per day. This is a tremendous opportunity to market your app either via organic search or paid search (e.g. Google Adwords).
Unfortunately, apps in the App Stores are harder to rank within Google. This could be overcome by having a front-end website that is SEO optimised. The website could then link to the app store.
Yes, users do actively search in the app stores. You can perform app store optimisation (ASO). The objective of this exercise is to optimise your app listing so it ranks higher in the search results.
Data on the number of searches performed is difficult to ascertain. However, one Google executive suggested that Google Play processes six million searches per day. This doesn’t compare to the huge number of searches being performed in the Google Search Engine.
The biggest challenge with app store optimisation is most searches are using a brand name. Research has shown that over 86% of search terms are branded. The top non-branded keywords related to games or simple utility apps.
Therefore, users already know which app they are looking for. This makes it difficult for an app that does not have the same brand recognition.
Platform Reach
Native Apps: Score = 3
Web Apps: Score = 5
Platform reach refers to the different environments in which the same code can run. Progressive Web Apps can operate in most modern browser environments.
Native apps in comparison are developed specifically for a target environment such as iOS or Android. Pure native apps have source code for each environment.
This significantly increases the cost because you have to develop a separate app for each environment.
There is one exception which are ‘hybrid apps’ leveraging technology such as React Native or Google Flutter. These technologies allow you to re-use a significant amount of code for each environment.
However, the level of reach of Progressive Web Apps is significantly better. Any modern web browser should be able to run a progressive web app.
Barrier to Install
Native Apps: Score = 2
Web Apps: Score = 5
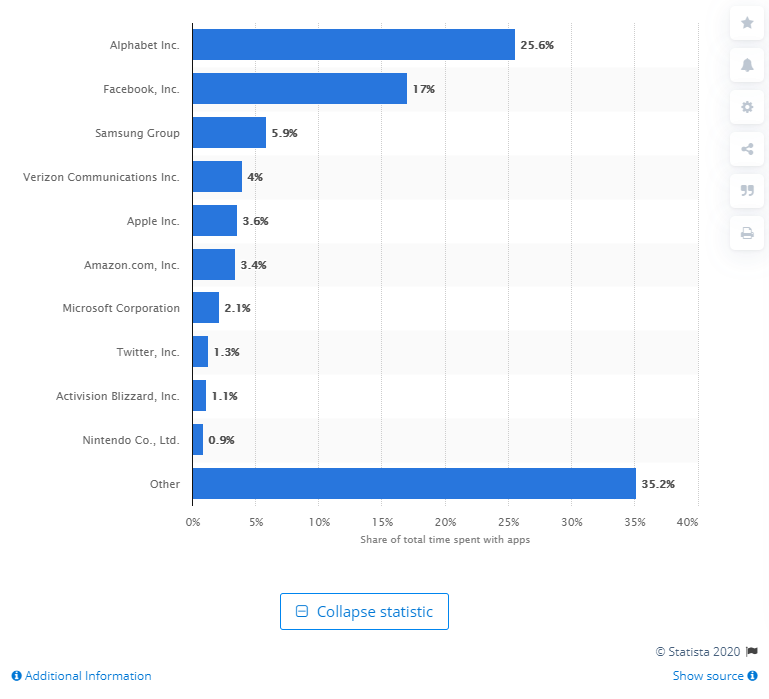
The average time spent on a mobile device surpassed TV in 2019. The average user in the US will spend 2 hours, 55 minutes on a smartphone in 2019. About 90% of this time are in apps.
However, 64.8% of time is on apps published by tech giants. The graph below illustrates time consumers spend on apps by publisher.
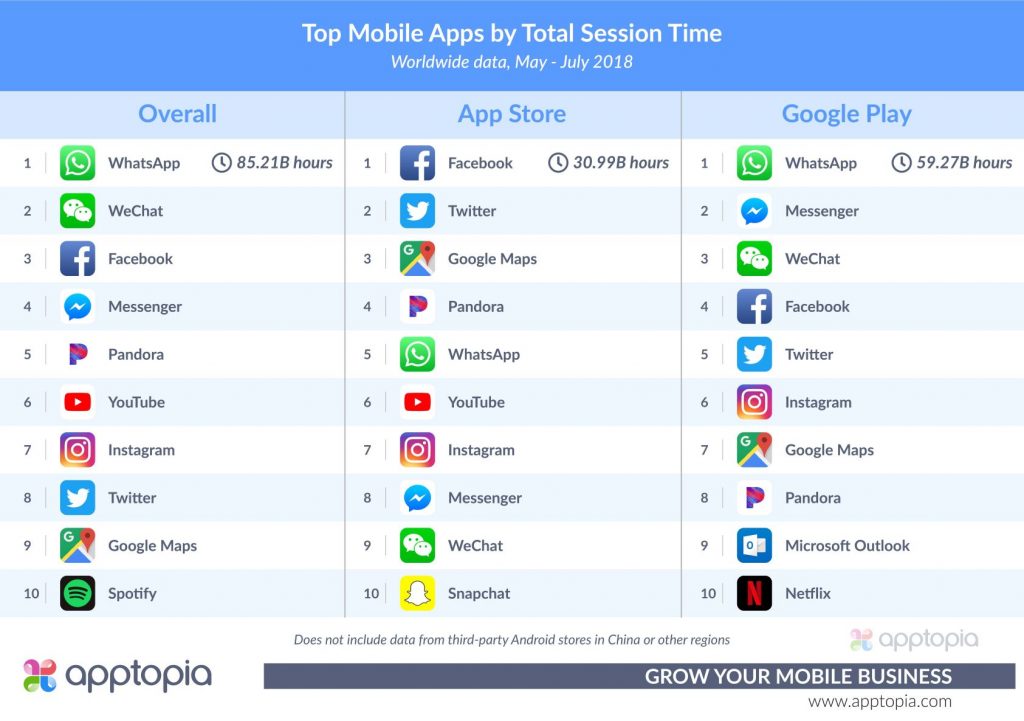
The image below further shows the specific apps that dominate the users’ attention.
The apps above are where most users are spending most of their time. Therefore, there is a significant barrier to install your new app.
In the face of competition above, your app must demonstrate value very quickly otherwise it will get abandoned.
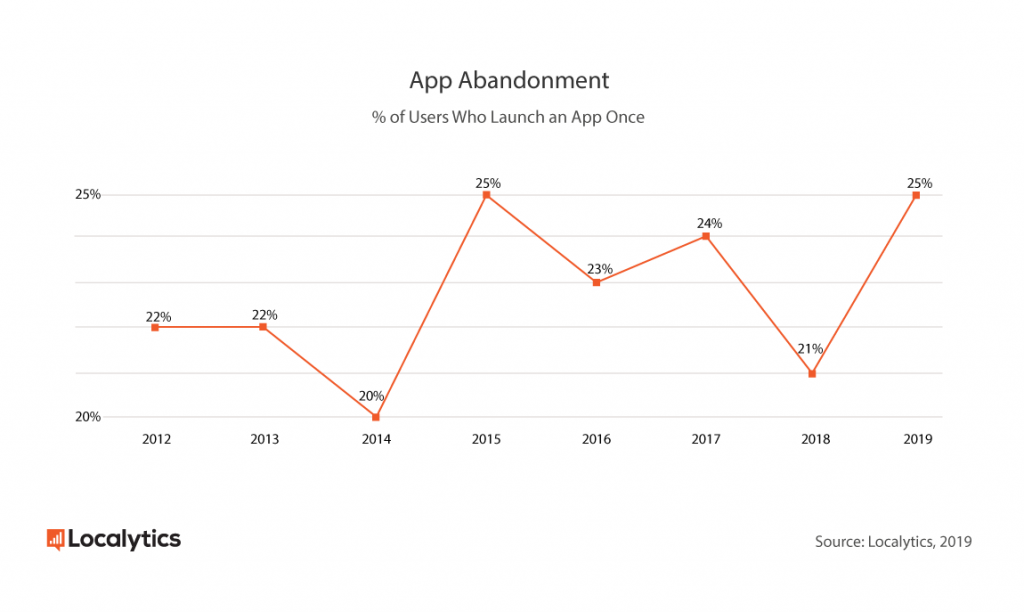
The graph below shows the percentage of users that only use an app once has increased to 25%.

For native apps, there is a significant barrier for the initial install. It is then a challenge to reengage with the users.
Web apps don’t have a barrier to install. The user can just use your functionality within their browser.
If they see value in the app, they can then install it on the home screen of their device.
Revenue from App Store
Native Apps: Score = 5
Web Apps: Score = 0
If your app strategy is to generate revenue from the app store, then a native app strategy facilitates this.
App revenue can come from app install, in-app purchases and advertising.
In contrast, web apps are accessed via a web browser. They cannot be ‘sold’ on an app store.
If app store revenue is a core element in your business strategy, then only a native app will facilitate this.
Will progressive apps replace native apps?
It is true that progressive web apps can now meet the requirements as well as native apps for most businesses. This can be implemented for a significantly lower cost and time. However, there will always be a requirement for native apps.
Where optimal user experience or full access to device hardware is required, a native app is the preferred choice. If there is a requirement to generate revenue from the app stores, then a native app is the preferred option.
For all other cases, a progressive web app can more than accommodate most business requirements.
Conclusion
This post provided a direct comparison between a progressive web app and a native app. The comparison was done on a number of dimensions.
It highlighted for most use cases, a progressive web app can more than satisfy the requirements.
There will be some areas where a native app is a better choice. To help you to make this decision, we have summarised the comparison table below.
Web vs Native App: A Direct Comparison
| Comparison Dimension | Native App | Progressive Web App |
|---|---|---|
| App on home screen | 5 | 5 |
| Push Notifications | 5 | 2 |
| Ability to work offline | 5 | 4 |
| Access to mobile hardware | 5 | 3 |
| User Experience | 5 | 3 |
| Search Engine Optimisation | 2 | 5 |
| Platform Reach | 3 | 5 |
| Barrier to Install | 2 | 5 |
| Revenue from App Store | 5 | 0 |
* Scores are ranked 1 from lowest to 5 to highest.
As illustrated above, there will always be use cases where a progressive web app are preferred and vice versa.
If you have any questions on this post, please don’t hesitate to contact us.